
Bricksforge v3.1.2
/Year
In the competitive landscape of WordPress website development, efficiency, performance, and advanced functionality are paramount. For users of Bricks Builder, the Bricksforge plugin emerges as an indispensable premium toolbox, meticulously crafted to extend the builder’s capabilities without compromising site speed or introducing unnecessary bloat. This article delves into Bricksforge’s core features, technical prowess, and the tangible benefits it offers, demonstrating why it’s the professional choice for serious web developers and designers.
Unlocking Advanced Capabilities: The Bricksforge Advantage
Bricksforge isn’t just another add-on; it’s a comprehensive suite designed to integrate natively with Bricks Builder, providing a vast array of sophisticated tools under one roof. Its modular architecture ensures that only the features you activate are loaded, guaranteeing optimal performance and a lean footprint.
Core Features: A Deep Dive into Functionality
Bricksforge empowers users with a diverse set of tools, each engineered to address specific development challenges and enhance creative possibilities.
- Pro Forms for Dynamic Interactions: Revolutionize your data collection with Pro Forms. This feature allows for the creation of highly flexible forms using Bricks’ own nestable elements, supporting extensive actions including robust CRUD (Create, Read, Update, Delete) operations for dynamic content management. Whether you need simple contact forms or complex data entry systems, Pro Forms provides the ultimate control.
- Stunning Animations with GSAP: Harness the power of the industry-leading GSAP (GreenSock Animation Platform) directly within Bricks Builder. Bricksforge provides a user-friendly interface to craft high-performance, complex animations that bring your designs to life without requiring extensive coding knowledge.
- Visual Programming with the Node Editor: For intricate interactions and custom logic, the Node Editor offers a visual, drag-and-drop interface. This intuitive system allows you to connect nodes and define complex workflows, making advanced functionality accessible to a broader audience.
- Seamless Page Transitions (pjax): Enhance user experience with smooth, elegant Page Transitions powered by swup.js. This pjax implementation provides fluid navigation between pages, reducing perceived loading times and contributing to a more refined browsing experience, while potentially lowering server load.
- Customization Beyond the Frontend:
- Email Designer: Craft bespoke, visually appealing emails directly within Bricksforge, ensuring your communications match your brand’s aesthetic.
- Backend Designer: Personalize the WordPress backend and login area, creating a consistent and branded experience for clients and administrators.
- Admin Pages: Design custom administration menus using Bricks templates, streamlining client workflows and simplifying content management.
- Developer-Centric Tools:
- Bricksforge Terminal: A command-line interface for rapid execution of tasks, such as adding element structures, global classes, and defining attributes, catering to developers who prefer a CLI workflow.
- Global Classes Creator: Convert existing CSS code into reusable global classes, promoting consistency and accelerating development.
- Advanced Design & Content Enhancements:
- 3D Models: Integrate and render dynamic 3D models using Three.js, adding an interactive and modern dimension to your websites.
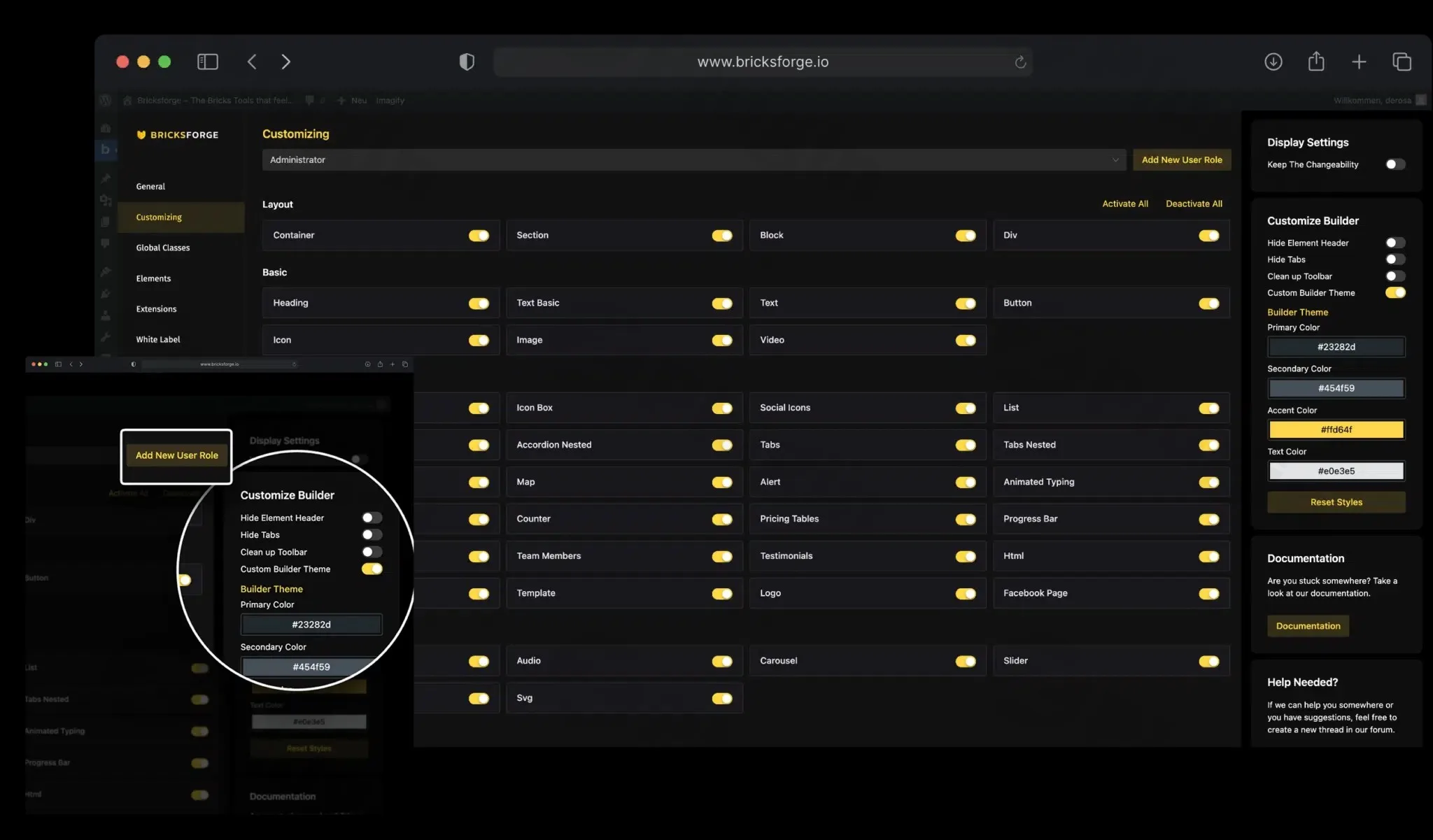
- Builder Customizer: Tailor the Bricks Builder interface for different user roles, optimizing the editing experience for various team members.
- Scroll Smoother & Parallax Effects: Elevate visual appeal with enhanced scrolling experiences and intuitive controls for creating captivating parallax effects on any Bricks element.
- Dynamic Data Tags & Element Conditions: Expand your dynamic data capabilities and introduce new, powerful conditions for elements, offering unparalleled control over content display.
- AI Assistance (Bricksforge Assistant): Leverage integrated AI to assist with various tasks within Bricksforge, further streamlining your workflow.
- Lottie & Scroll Video: Seamlessly integrate lightweight Lottie animations and implement compelling scroll-triggered videos for engaging visual narratives.
- Before & After Element: A dedicated element for creating classic before and after image comparisons, perfect for showcasing transformations or design iterations.
- Essential Utilities: Custom Fonts Upload, Maintenance Mode, Table Of Contents generation, and Font Awesome Pro Integration round out the offering, providing comprehensive solutions for common website needs.
Technical Excellence: Built for Performance and Reliability
Bricksforge isn’t just feature-rich; it’s engineered for peak performance and seamless compatibility. Its technical foundation underscores its premium status and commitment to stability.
- Native Integration & Compatibility: Designed from the ground up to work in perfect harmony with WordPress and the Bricks Builder, ensuring a cohesive and stable environment.
- Modern JavaScript Architecture: Leveraging Vanilla JavaScript (eschewing jQuery) and developed with Vue 3 (the same framework powering Bricks Builder), Bricksforge boasts faster loading times, superior performance, and a lean codebase.
- Lightweight and Modular: The plugin’s modular approach means only the necessary code is loaded for active features, preventing bloat and ensuring your websites remain lightning-fast. Performance optimization is a core philosophy behind its development.
- Responsive Design First: All features and elements are built with responsiveness in mind, guaranteeing your designs look flawless across all devices.
- Consistent Updates: The plugin receives regular updates, ensuring ongoing compatibility with the latest versions of WordPress and Bricks Builder, along with continuous feature enhancements and security improvements. A notable example is the swift resolution of a security vulnerability in versions <= 2.0.17 with the release of version 2.1.1, demonstrating the developer’s commitment to security and user trust.
Why Bricksforge? A Comprehensive Solution Compared to the Rest
In a market saturated with single-purpose plugins, Bricksforge stands out as a true “Swiss Army knife” for Bricks Builder. While alternatives like BricksExtras, BricksUltimate, Motion.Page, ACSS (Automatic.css), and Greenshift WP offer valuable functionalities, Bricksforge’s strength lies in its expansive and integrated toolbox.Unlike more specialized tools, Bricksforge provides a holistic ecosystem, often enabling users to replace 4-5 separate plugins with a single, optimized solution. This consolidation not only simplifies plugin management but also reduces potential conflicts and overhead. For example, while Automatic.css focuses on a utility-first CSS framework, Bricksforge offers a broader range of enhancements spanning forms, animations, backend customization, and more. This makes Bricksforge an exceptional value for money for professionals seeking a comprehensive, unified solution.
Setting Up and Using Bricksforge: A Practical Guide
Getting started with Bricksforge is straightforward, following standard WordPress plugin installation procedures.
- Installation: Download the Bricksforge plugin from your premium account and upload it via the WordPress dashboard (Plugins > Add New > Upload Plugin). Activate the plugin once uploaded.
- Configuration & Modularity: Upon activation, you’ll find a dedicated Bricksforge settings area. Here, you can selectively activate or deactivate individual features based on your project’s needs. This modularity is key to maintaining performance, as only the code for active features is loaded.
- Utilizing Key Features:
- Pro Forms: Navigate to the Bricks Builder interface, add a “Pro Form” element, and begin structuring your form fields using Bricks’ native elements. Configure submission actions (e.g., email notification, database entry) within the element settings.
- GSAP Animations: Select any Bricks element on your canvas, go to its settings, and locate the Bricksforge animation controls. Here, you can define triggers, timelines, and various animation properties using a intuitive visual interface.
- Backend Designer: Access the Bricksforge settings, go to the Backend Designer tab, and customize login page elements, dashboard widgets, and admin menu styles to create a cohesive client experience.By focusing on a feature-by-feature activation, Bricksforge provides an intuitive way to manage its extensive capabilities without feeling overwhelmed.
The Bricksforge Advantage: Expertise, Authoritativeness, and Trust
Bricksforge has rapidly garnered a reputation for excellence within the Bricks Builder community, a testament to its robust development and unwavering support. Users consistently praise its feature-richness, responsive developer, and excellent support, affirming its status as a trusted solution.The plugin’s ability to streamline workflows, enhance creativity, and deliver advanced functionality without compromising speed or SEO is a recurring theme among expert reviews. Developers and designers alike value its clean code and the pragmatic modular approach, which allows them to tailor the plugin precisely to their project requirements.The developer’s active participation in the community and responsiveness to user feedback further builds trust and authority, ensuring Bricksforge evolves in line with real-world needs. For professionals dedicated to crafting high-performance, visually stunning websites with Bricks Builder, Bricksforge is not just an enhancement; it’s an essential, authoritative tool.
Conclusion
Bricksforge stands as a premier WordPress plugin, offering an unparalleled toolkit for Bricks Builder users. Its commitment to performance through modularity, its extensive array of advanced features—from dynamic forms and sophisticated animations to comprehensive backend customization—and its robust technical foundation make it an invaluable asset. By consolidating multiple functionalities into a single, highly optimized solution, Bricksforge empowers both technical and non-technical users to build exceptional websites efficiently and creatively. Invest in Bricksforge to unlock the full potential of your Bricks Builder projects and deliver truly premium web experiences.
I. Download Limits & Account Benefits
- Free Downloads: Each email address receives 3 downloads per day for free products
- Upgrade Benefits: Purchase any paid product to increase your daily download limit by 3 for each paid product
- No Account Required: You can download immediately by receiving the download link via email
- Account Recommended: Create an account for easier access to your order history and direct update downloads
II. Understanding GPL vs Official Versions
Important: The products available on WPPick are GPL-licensed versions, which differ from official developer versions. Before purchasing, please read our comprehensive guide: Understanding GPL & Official Differences at WPPick
Key Points:
- GPL versions may not include premium support from original developers
- Updates may be delayed compared to official releases
- Some premium features might have limitations
- Always consider your specific needs and support requirements
III. Support & Assistance
We’re here to help through multiple channels:
- Email Support: Direct email assistance for all inquiries
- Live Chat: Real-time support during business hours
- Comprehensive Documentation: Detailed guides and tutorials
IV. Order Tracking
Access your complete purchase history and download links anytime: Order History
V. Account Access
New to WPPick? Login or Create Account to manage your downloads and orders efficiently.
VI. Refund Protection
We stand behind our products with a clear refund policy. Review our terms: Refund Policy
VII. Privacy & Security
Your data security is our priority. Learn how we protect your information: Privacy Policy
VII. Terms of Service
Understanding our service terms ensures a smooth experience: Terms of Use
Quick Tips for Best Experience
- Verify Compatibility: Check plugin/theme compatibility with your WordPress version
- Backup First: Always backup your site before installing new plugins or themes
- Test Environment: Consider testing on a staging site first
- Stay Updated: Regularly check for updates in your account dashboard
- Read Documentation: Review any included documentation for optimal setup
Need Help?
If you have questions about downloads, licensing, or need technical assistance, don’t hesitate to contact our support team. We’re committed to ensuring you have the best possible experience with WPPick products.
Ready to get started? Your download adventure begins with just one click!
- [Pro Forms] File Field Custom Path not working if its inside a Conditional Wrapper
- [Animation Panel] Timeline Conditional Logic had issues with "Everywhere -> Except on Page" setting
- [Animation Panel] Fixed JavaScript Error in Summary
- Fixed "Conditional Wrapper" and Multi Step related visibility issues
- [Pro Forms] Refactored Validation Logic. The entire logic for validation has been rewritten and improved. Error messages are now displayed in a consistent manner
- [Pro Forms] Validation Error Styling. Now, you can style the validation errors via "Pro Forms -> Notifications"
- [Pro Forms] Dedicated hCaptcha element. This that lets you place the captcha wherever you want. Previously, it was always displayed statically below the form — now it’s much more flexible
- [Pro Forms] New @value attribute for Live Variables. For Checkboxes and Radio Fields, you can now use @value to display the value instead of the readable label
- [Animation Panel] Select Multiple Timelines. Now, you're able to select multiple timelines in the timeline list
- [Bricksforge Panel] Timeline UI Performance Improvements
- [Pro Forms] Accessibility Improvements for Radio Buttons with "Trigger Next Step" enabled
- [Pro Forms] Issues with Conditional Logic since the last update
- [Pro Forms] Submit Button Conditions are not showing original text
- [Pro Forms] Unchecked checkboxes are passing "0" to webhook
- [Pro Forms] Calculation Value ignored by Checkboxes if regular value is not numeric
- [API Query Builder] Basic Auth without password not accepted
- [Node Editor] Sliders were not accessible via element selector
- [Node Editor] Nodes not waiting for javascript node to proceed
- [Node Editor] Issues with variable sync in a few nodes
- Node Variables: Variables can now be created via a sidebar, which can be used throughout the entire node canvas and can even change their value on runtime using the "Update Variable" action.
- New Sidebar: With the new sidebar, various areas are available to you, such as creating variables, quick actions, or an information area.
- Custom Javascript: Every text control now accepts custom javascript with the following syntax: {{ my_javascript_code }}, for example: {{ window.outerWidth }}
- New Basic Action "Set Style Property": A new action has been added that allows you to edit the style property of elements.
- New Debug Action "Print Value": This action helps you with development and displays a given value in the frontend.
- Duplicate one or multiple nodes: From now on, it is possible to duplicate one or more nodes.
- Import / Export one or multiple nodes: Individual or multiple nodes can now be exported or imported. When importing, you can choose the position where they should be placed.
- New Setting "Back to first step after submit": There is now a new setting in the "Others" group that automatically takes the user to the first step of a multistep form after the form has been submitted.
- Live Value for File Field: Live Variables are now also listening for file fields
- Reload Delay: A delay in milliseconds can now be set for the reload action.
- Live Values for File Fields (Images): When images are uploaded, you can now display the image as a live value.
- File Field: New Setting "Disable Image Preview": With this new setting, you can disable the default image preview.
- New filter: bricksforge/pro_forms/webhook_before_send: With this new filter you can modify the webhook request before send
- Bricks 2.0 Beta Support: Some adjustments and bug fixes have been made for the Bricks 2.0 Beta.
- Added "Create Animation" button: A button was added when creating a new animation to improve the UX.
- Slider related nodes are now accepting selectors instead of slider IDs
- Dynamic Data Tags: ACF arrays were rendered incorrectly.
- Pro Forms - Required State issues with file field
- Pro Forms - Required State issues with "Modern" Select field
- Pro Forms - :array filter not respected in some situations
- Pro Forms: ACPT compatibility fix with image related data
- Pro Forms: HTML in Label ignored for "Text" field
- Pro Forms: Uncaught TypeError: array_filter(): Argument #1 ($array) must be of type array
- Pro Forms: Custom Validation Message for Modern Selects with Icons has wrong position
- Pro Forms: Select Field Validation issues with "Modern Style"
- Bricksforge Panel - The sidebar loses its full height and cuts off the content in the middle.
- Bricksforge Panel - Input Blur after typing a dot
- Bricksforge Panel - Decimals not working as expected for Input Number Fields
- Email Designer: Email has no line breaks
- Page Transitions: Swup fires only the first timelines
- Admin Pages: Fixed wrong URL for ACF Option Pages
- [Node Editor] Comment Box Colors - You now have the option of choosing colors for your Comment Boxes.
- [Pro Forms] The file field custom path still does not accept dynamic data
- [Node Editor] Visual glitch when opening the panel