Table of contents
Headers and footers are fundamental to a website’s design, providing users with navigation and important information. With Elementor, creating and customizing these sections becomes easy and intuitive. In this guide, we’ll explore two approaches—using Elementor Pro and free alternatives—ensuring you can create professional headers and footers, regardless of your budget.
Prerequisites: What You’ll Need
Before you start, ensure you have:
- A WordPress website.
- The Elementor plugin installed.
- Either Elementor Pro or a header/footer addon plugin (like Ultimate Addons).
- Administrative access to your WordPress dashboard.
Method 1: Editing Headers and Footers with Elementor Pro
Steps to Edit Headers or Footers with Elementor Pro
- Navigate to Templates > Theme Builder in your WordPress dashboard.
- Click Add New and select “Header” or “Footer”
- Choose a pre-built template or start from scratch.
- Use Elementor’s drag-and-drop widgets to design your header or footer.
- Set Display Conditions to define where the header, footer will appear.
- Click Publish to apply your changes.
Method 2: Using Free Alternatives
If Elementor Pro isn’t in your toolkit, you can still edit headers and footers using the Ultimate Addons for Elementor plugin.
Steps to Create a Header or Footer
- Install and activate the Ultimate Addons for Elementor plugin.
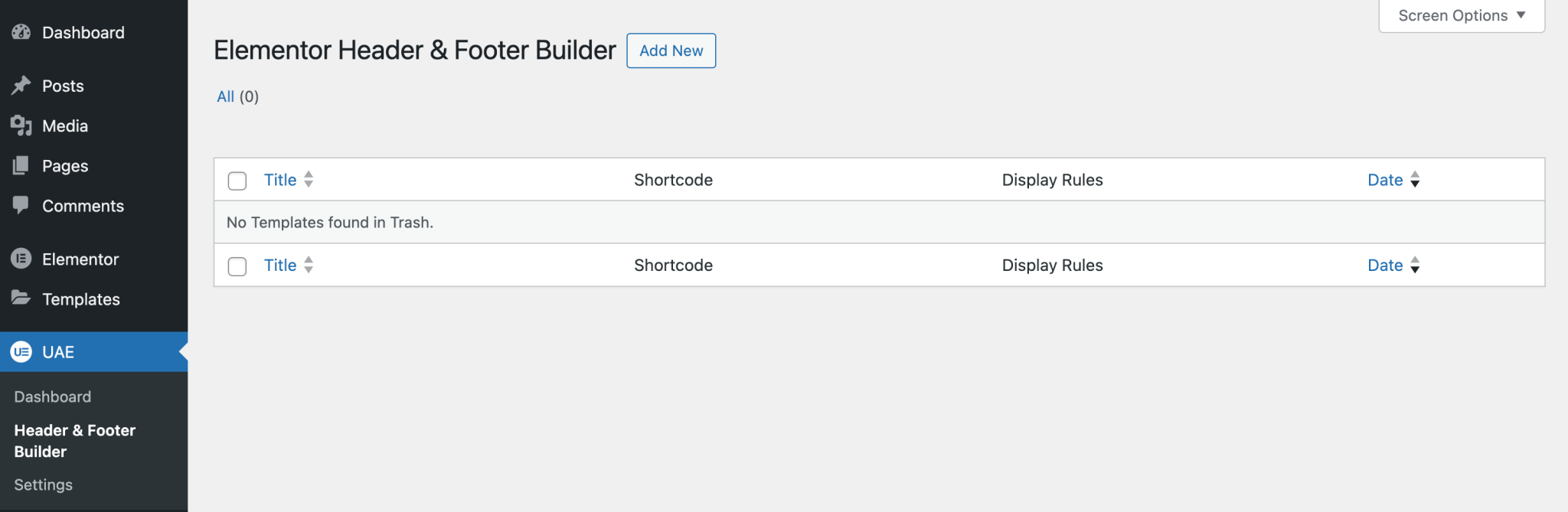
- Go to UAE > Header & Footer Builder.
- Click Add New to create a new header or footer.
- Use the available widgets to design your template.
- Save and assign the template to your desired pages.

Best Practices for Header and Footer Design
Header Design Tips
- Simplify Navigation: Ensure menus are clear and easy to navigate.
- Brand Visibility: Include your logo and key brand elements.
- Mobile Optimization: Test responsiveness on different devices.
- Action-Oriented: Add call-to-action (CTA) buttons where necessary.

Footer Design Tips
- Essential Links: Include contact details, privacy policies, and FAQs.
- Engagement Features: Add social media icons and newsletter signups.
- Professional Touch: Use clean typography and organized sections.

Troubleshooting Common Issues
Header Template Not Displaying
- Double-check Display Conditions.
- Clear your website’s cache.
- Ensure the template is activated.
- Verify no conflicts with your current theme.
Footer Styling Problems
- Review responsive settings.
- Check widget spacing for alignment issues.
- Adjust color and typography settings.
- Test on multiple browsers and devices.
Advanced Customization Tips
Adding Custom Code
To enhance functionality, you can insert custom code:
- Open your header template.
- Drag in an HTML widget.
- Paste your code and save changes.
Creating Dynamic Headers
- Use dynamic tags to display user-specific content.
- Set conditional display rules for tailored visibility.
- Integrate interactive elements like search bars or live chats.
Maintaining Your Headers and Footers
Consistent updates ensure your designs remain relevant and functional:
- Regularly update templates to match your branding.
- Check functionality after WordPress updates.
- Monitor mobile responsiveness and adjust as needed.
- Create backups to prevent data loss.
Conclusion
Customizing headers and footers in WordPress with Elementor empowers you to create a cohesive and professional website. Whether you’re using Elementor Pro or free tools, the methods outlined above will guide you to success.
Remember to revisit your designs periodically, ensuring they align with your brand’s growth. For advanced features and flexibility, consider upgrading to Elementor Pro—it’s an investment that pays off in creative freedom and efficiency.
Stay tuned for more WordPress tips and tricks!
